如何快速認識一個產品 - Usability Testing(易用性測試)

當你 …
-
要優化一個產品,你必須先對這個產品有所認識
-
用戶反應產品體驗差,那要怎麼查看產品出了什麼問題?
-
團隊沒有設計師,你怎麼確認產品的 UI / UX 沒問題?
這裡好好來認識一下 10 大易用性原則,以及淺談 Heuristic evaluation(啟發式評估) 和 Usability testing(易用性測試),而他們又有什麼差異?
目錄
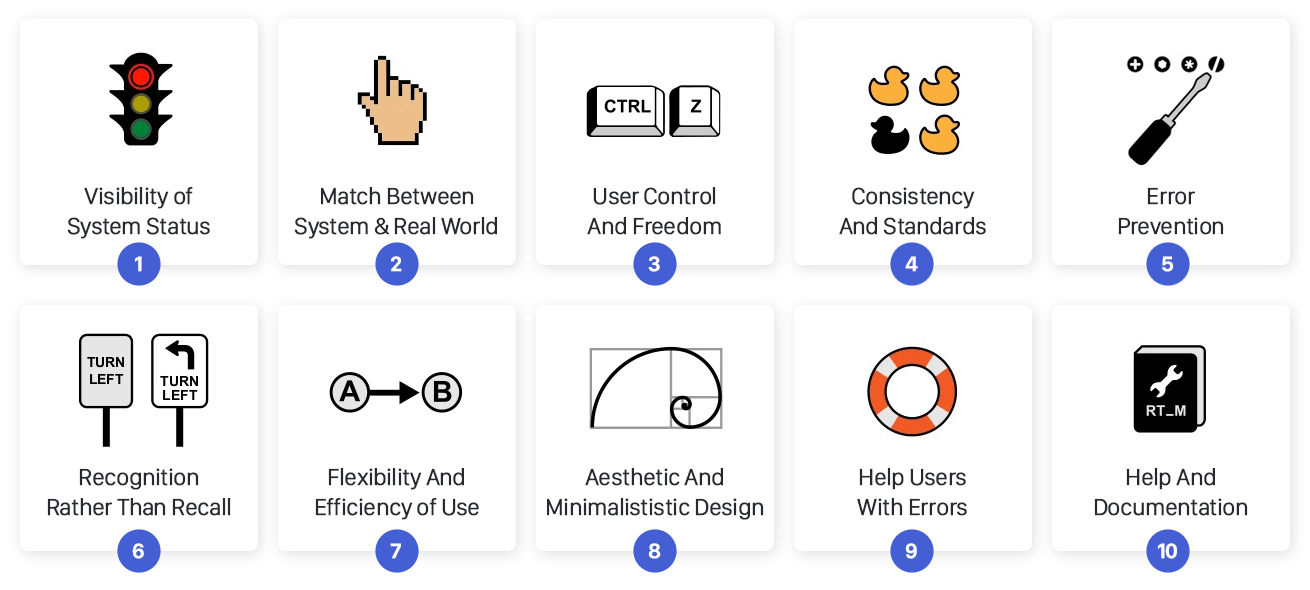
10 大易用性原則能做什麼?

簡單說這十個 易用性原則(Usability Principles) 它不是一個國際標準,純粹是一個收集很多易用性專家提出的研究成果所總結的 10 個經驗談。而這 10 個原則可以用來檢視產品有無符合易用性,也能夠去留意到一般用戶不會觀察到的細節。
當團隊夥伴、實際用戶回饋產品很難用、使用體驗差,這時候團隊沒有設計師或是人力資源都用在其他產品的開發上,大家都沒空理你,這時怎麼辦?(我真的有經歷過 XD)
1. Visibility of system status(狀態可視)
2. Match between system and the real world(真實關聯)
3. User control and freedom(操控自由)
4. Consistency and standards(一致性)
6. Recognition rather than recall(易取得訊息)
7. Flexibility and efficiency of use(效率和彈性)
8. Aesthetic and minimalist design(簡約美學)
9. Help users recognize, diagnose, and recover from errors(異常處理)
10. Help and documentation(FAQ 或使用指南)
在軟體產品上,透過以下這 10 大易用性原則去做分析並有實際依據去評估產品,這樣做能夠提升對產品的眼光,好不好用不再只是一種主觀性的感覺,而當你要做優化迭代也有一個原則可循。
1. Visibility of system status(狀態可視)
系統能即時回饋,讓使用者察覺到狀態變化。
手機螢幕從關閉狀態,一但收到 Line 訊息、新聞推播,螢幕會變亮,或是摩托車、汽車快沒油了燈會開始閃爍,人都喜歡控制手上的東西,這樣才有安全感。使用者在操作產品的過程,不同的操作會提示給使用者當前的狀態。
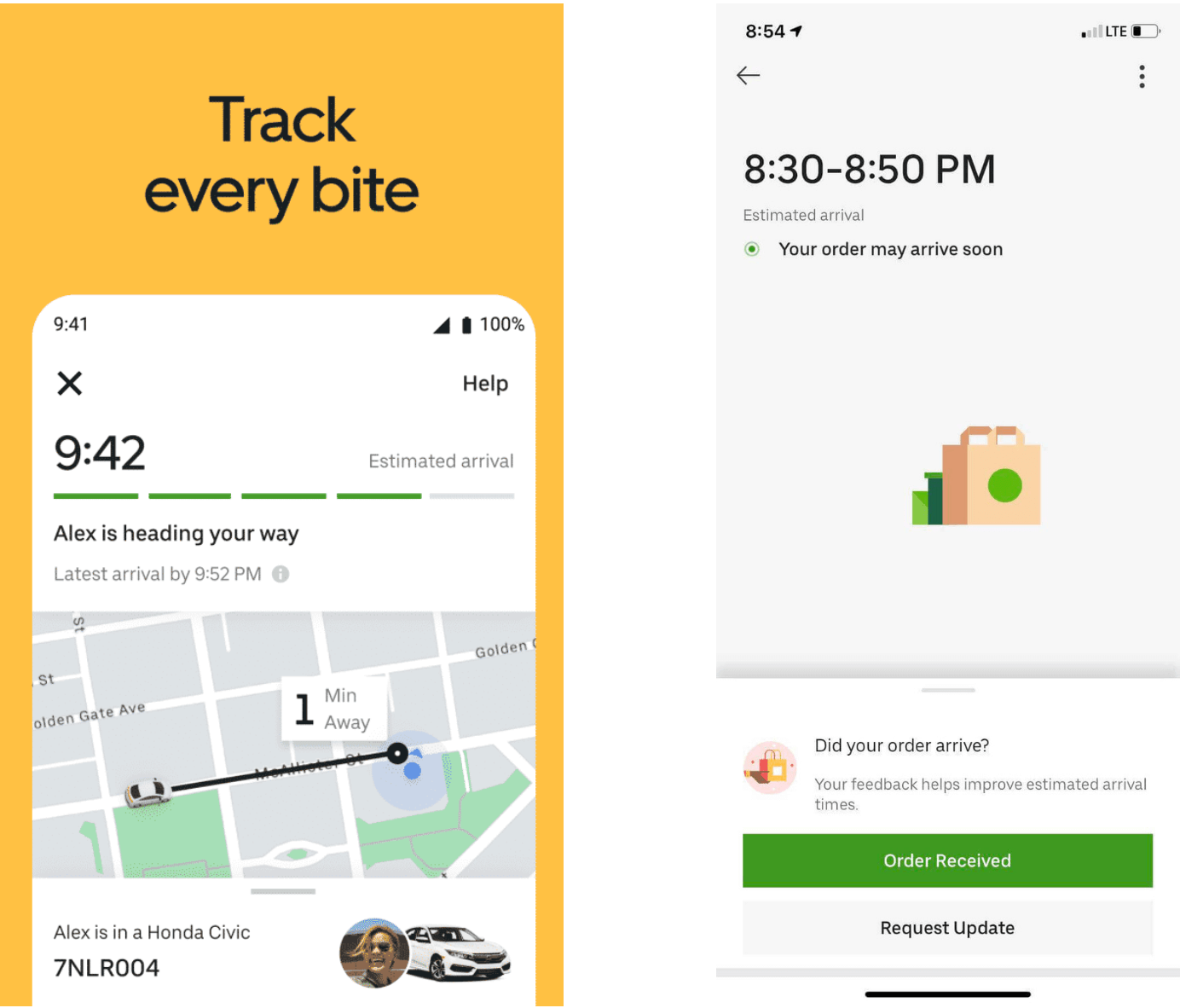
像是 Uber 和 Uber Eats 服務都有具體讓使用者、乘客知道「你距離目的地多遠、你的餐點在哪裡」:

2. Match between system and the real world(真實關聯)
使用一般人的白話文,而不是專業術語去表達意思。
像是:手機電話簿、指南針的方位、手操控電腦滑鼠 Hover 出現的 icon 提示點擊。
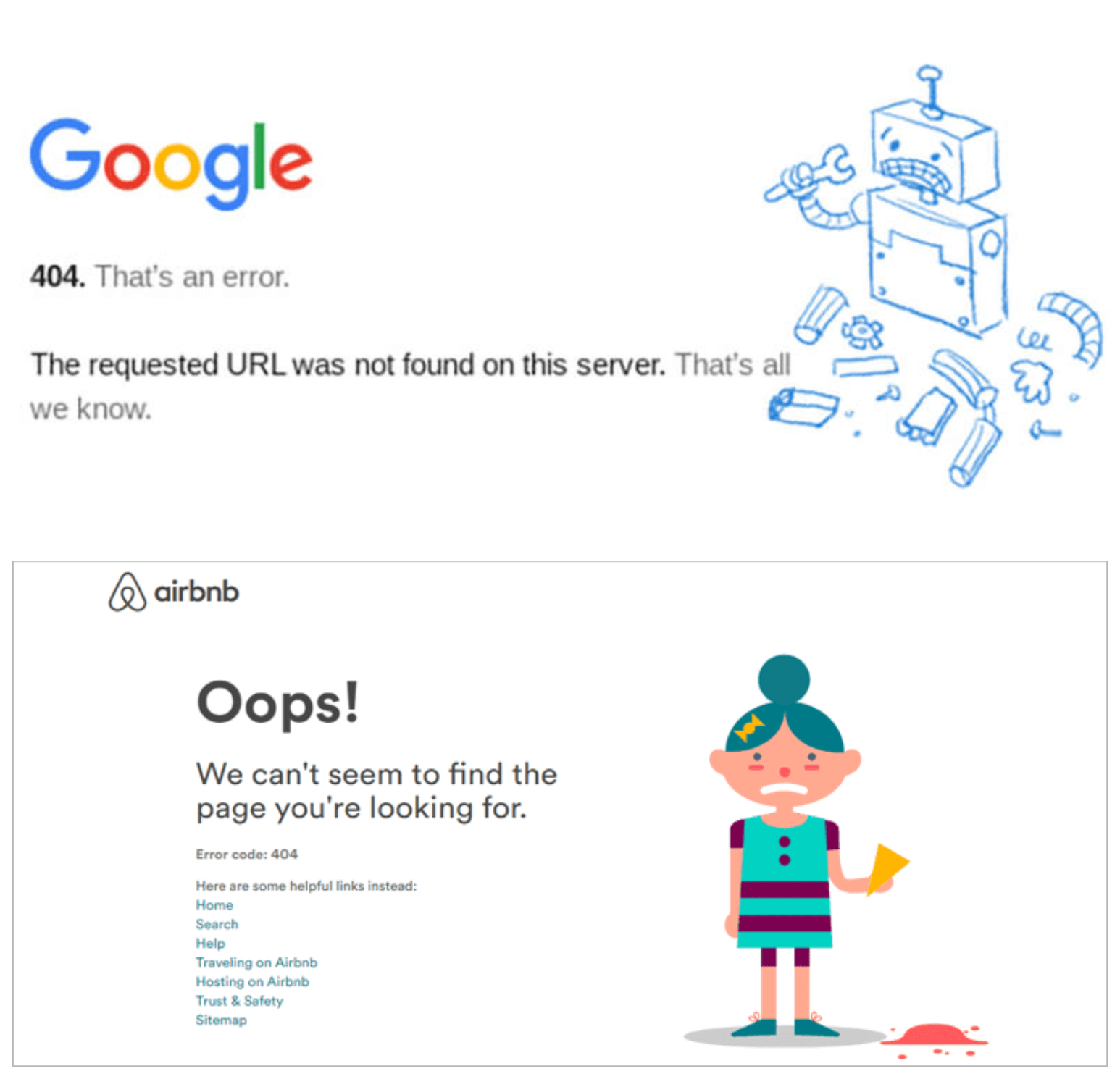
不過大家最常見的應該就是網頁服務的 404 對吧?這種 Error Code 只有技術開發者才知道,一般人想知道的是為什麼操作失誤?是密碼錯了?少填些哪些資料?
現實生活中根本不會知道 404 是什麼,系統在設計上應該要按照使用者的方式去溝通,透過熟悉的單字、概念就能表達實際含義。

3. User control and freedom(操控自由)
提供使用者清楚的進出通道及操作反悔。
在設計系統時,清楚地標記「緊急出口」離開不必要的狀態,而且不用過多的確認,最糟糕的體驗,大概是使用者一定要走完所有流程才能返回上個步驟、跳脫操作 XD

4. Consistency and standards(一致性)
同一事物和同類操作的示意要保持一致。
影音 Play(播放) Icon 常常會被誤用或是亂用,例如只是要示意一個多媒體區域放了播放 icon,這樣很容易造成使用者的混淆,會分不清楚什麼時候看到這個 icon 可以按,而什麼時候不能按。
而大家都不陌生的 Microsoft 作業軟體就符合一致性設計:

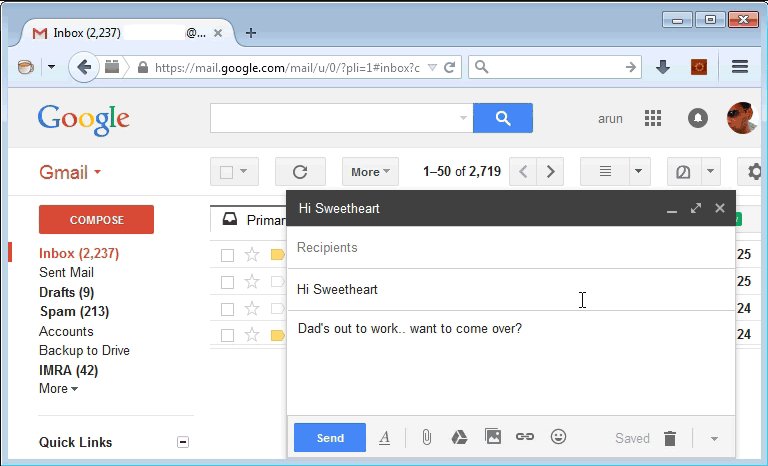
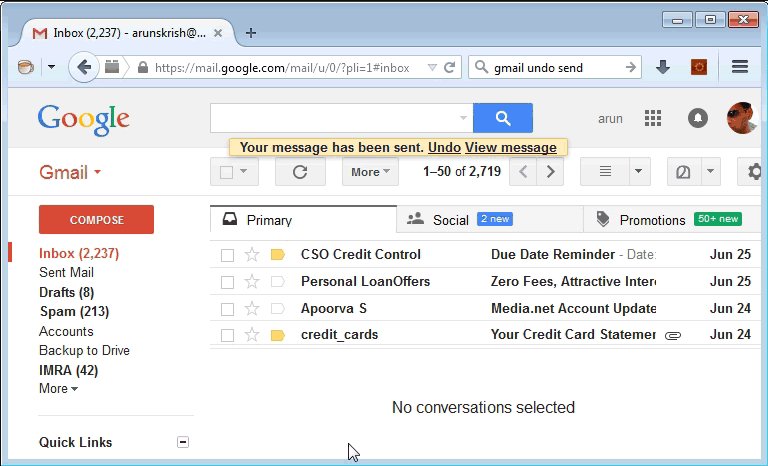
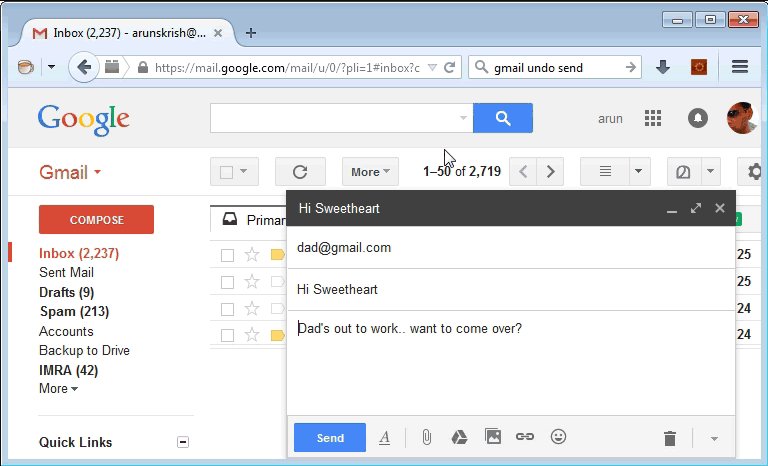
5. Error prevention(防呆設計)
操作時不易犯錯的預設值或介面防呆機制。
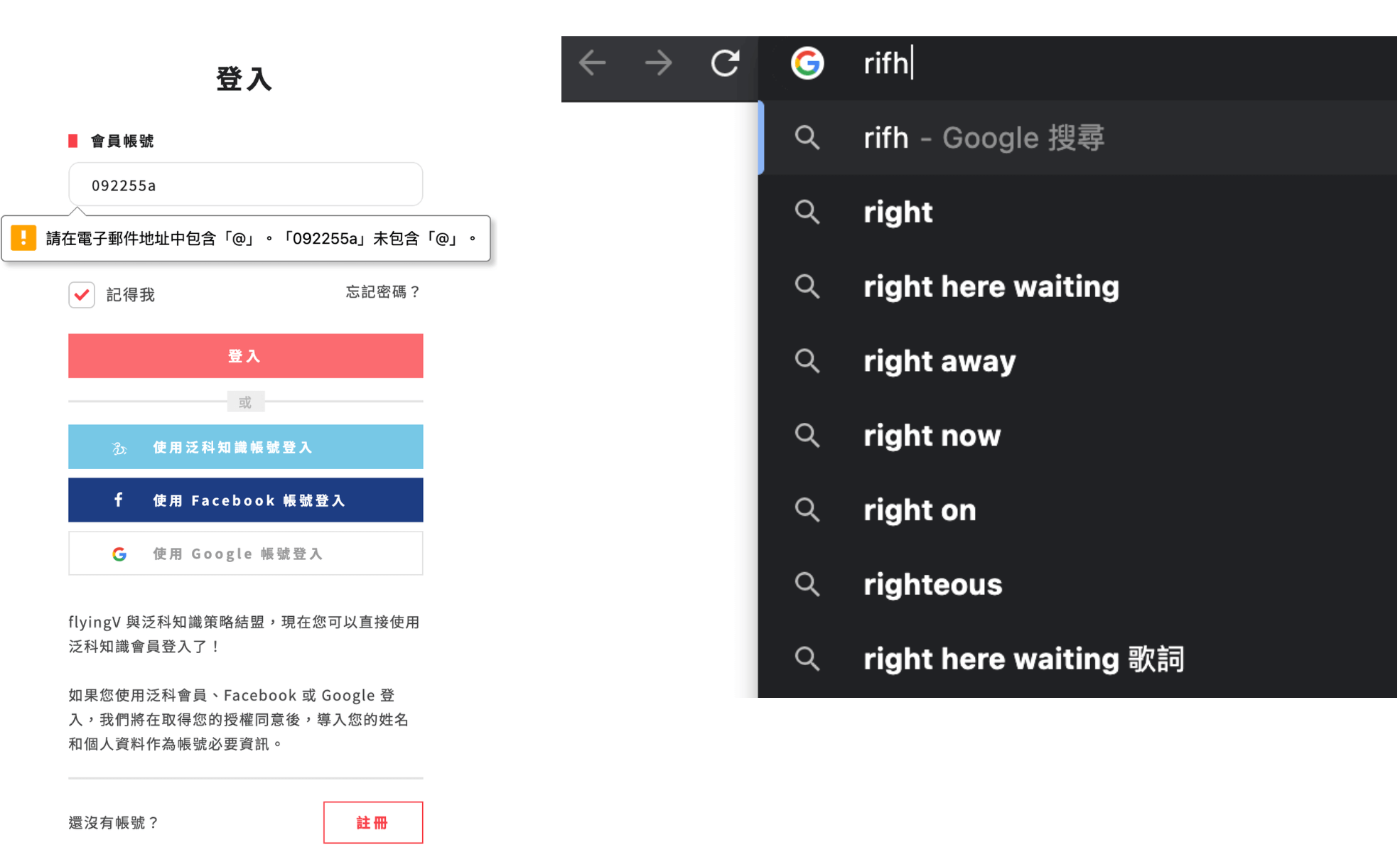
常見的像是帳號密碼的資訊輸入上,帳號限定為 Email 格式若填上電話,這時我們就會提示使用者輸入正確的內容,並具體提示錯誤在哪裏。
參考 flyingV 群眾募資的註冊、登入頁面,以及 Google search URL 的提示:

6. Recognition rather than recall(易取得訊息)
提供必要的提示訊息,減少造成記憶讀取負擔。
同樣是使用者輸入資訊的情境,要減少用戶自己去做記憶提取跟回想的動作,最好是連想都不用想,就可以直接使用自行定義的預設值。
目前的智慧型手機,可以透過密碼登入到一個產品服務上,會主動問你要不要儲存現在的密碼?下次回來使用時直接透過 Face ID 或手機解鎖密碼,就能直接填上預設值。
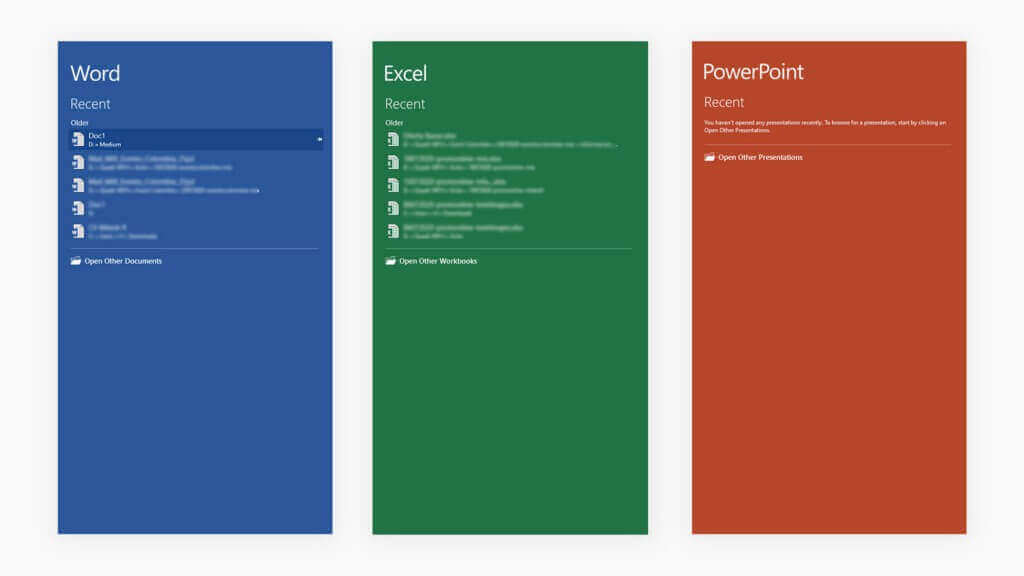
常見的服務不只在手機上,我們日常使用的軟體也有這樣的貼心設計:
-
Google Search - 搜尋時會自動帶入曾經訪問過的網站
-
Google Drive - 在首頁顯示「最近開啟檔案」
-
Uber - 顯示曾經去過的目的地,自動留存乘客「想再去一次」的地點
7. Flexibility and efficiency of use(效率和彈性)
彈性提供操作方式,適合不同程度的新手與專家。
一般針對產品的新手使用者,會需要一步一步提供明確的資訊來引導,而本身對產品非常熟悉的人、黏著度高的用戶根本沒有耐心一步一步來,為了效率他們會透過更改預設值、新增快捷鍵,更快、更有效率地完成自身的任務。所以針對兩種不同需求的使用者必須提供不同的武器、技能。
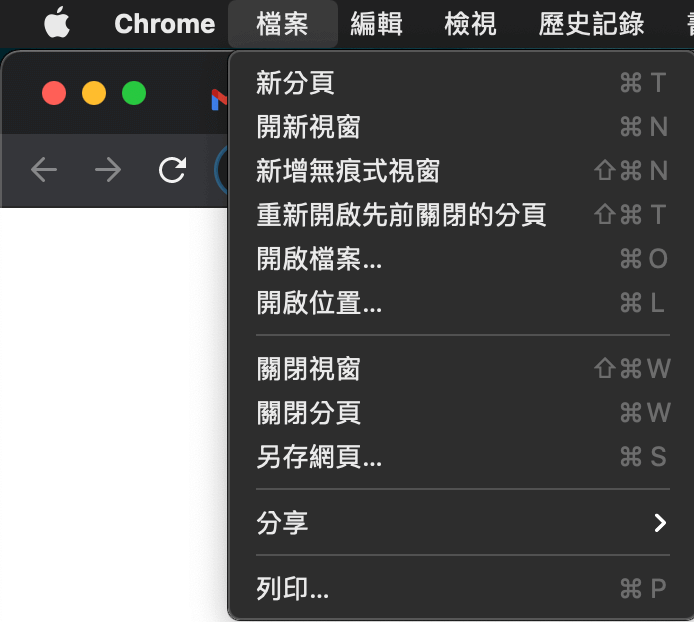
任何軟體產品、網頁服務都有提供快捷鍵(shortcut 或 Hot key):

8. Aesthetic and minimalist design(簡約美學)
刪除多餘訊息,避免覆蓋重要資訊。
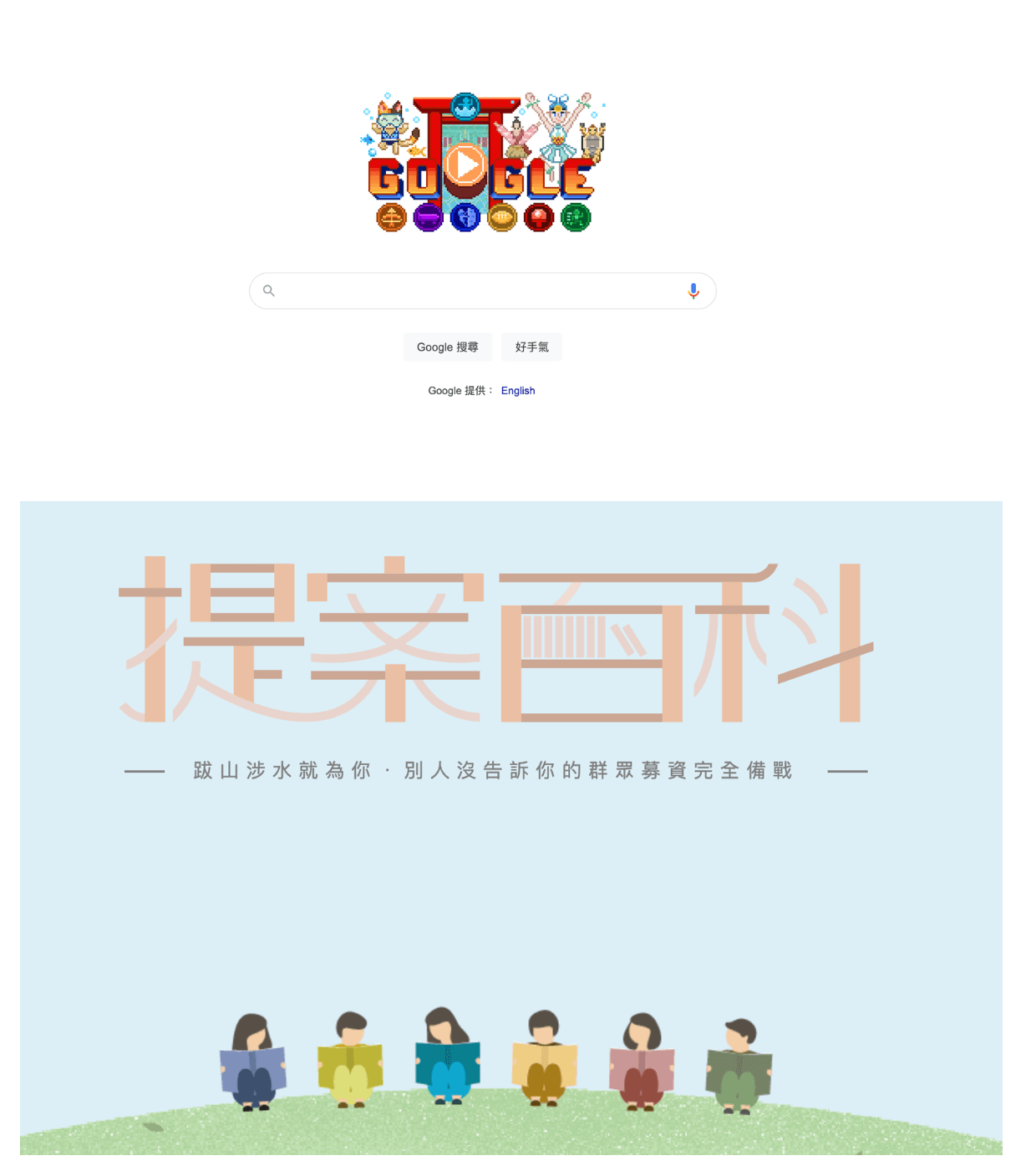
近幾年開始推崇極簡主義、極簡生活,有時候過多的設計只會造成使用者的困擾,在產品設計上如果有過多的提示訊息或是複雜的 UI 視覺化互動,使用者就必須花更多力氣在產品上,只需要提供必要的資訊,讓使用者的集中力提升、減少焦慮感。
同樣可以參考 flyingV 群眾募資的提案百科教學 或 Google 首頁:

9. Help users recognize, diagnose, and recover from errors(異常處理)
清楚告知異常發生原因,並協助恢復正常。
軟體系統總是會發生各種狀況,除了程式出問題,當然也有可能是使用者自己的操作造成的,例如:電話費忘記繳錢連不上手機網路,所以無法使用軟體產品? 所以在設計系統時要考慮各種的 throws exception(例外狀況)。
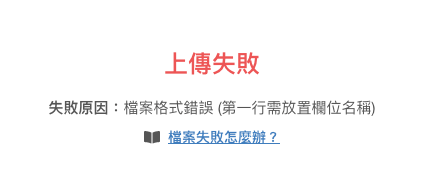
如果只顯示 error not found!! 或是 錯誤! 這種模糊訊息,使用者一定會很錯愕不知道怎辦對吧?在使用者遇到異常問題的時候,我們設計產品的人只需要具體告知當前的情形,避免產生慌張或是怪罪系統的情緒,並且給予使用者可以自己解決的行動提示。
例如電子豹 EDM 發送系統,在匯入資料發生錯誤時不僅提示狀態(成功、失敗),更具體說明什麼錯誤,並提供解決方式:

10. Help and documentation(FAQ 或使用指南)
提供自助查詢的文件,列出具體實現的步驟。
不管是 ToB 或 ToC 產品,都應該要提供使用指南或者是詳細的 FAQ,最好的狀況就是不看操作手冊就能上手軟體系統,但這其實也牽扯很多面向,這裡不多做討論。
產品開發團隊必須要以使用者為中心,具體地告訴使用者:要達成這個需求,需要哪些步驟來完成。
操作手冊寫完後怎麼確保使用者一定看得懂?除了找起初的用戶訪談對象,在許可下詢問不同行的身邊親友是很好的方法之一。如果是 ToC 的產品文件一定要用「人話」去寫,而不是用「行話」。
這部分可以參考 Dropbox, Slack 和 Netflix
Usability testing 和 Heuristic Evaluation 是什麼?又有什麼差異?
UX 始祖 Jakob Nielsen 在 Usability Engineering 提到,Usability testing 是以用戶為中心的互動式技術,使用者透過測試來評估產品,它反應了真實用戶如何使用一個軟體系統。
Heuristic Evaluation(HE, 啟發式評估),一開始看到這個翻譯還真的看不太懂是什麼意思,但透過原文認識 Heuristic 這個單字底層的含義,可以作為「捷徑」、「快速」、「要訣」。其中的易用性原則(Usability Principles) 就是上面提到的 10 個設計指南,可以確認、評估軟體設計上的易用性問題,透過易用性原則可以判斷軟體的 UI / UX 有沒有符合規範。 而易用性原則不是一個國際標準,純粹是一個收集很多易用性專家提出的研究成果所總結的 10 個經驗談。
而 Usability testing 和 HE 最大的差異就是,HE 不是針對使用產品的用戶。 但我們會透過其中的易用性原則用來檢視產品有無符合易用性,也就是透過這個準則,我們能夠去留意到一般用戶不會觀察到的細節,是以比較全觀的角度看待產品。
妥善運用這兩個方法,我們能夠在設計階段就能即時發現問題,進入開發前就幫公司省下一大筆錢呀!
如何進行易用性測試快速認識一個產品?

澄清和註明一下,我曾經待過沒有 UI / UX 設計師的團隊,這裡僅以快速認識一款產品並檢視有哪些問題,實際上有很多細節和訣竅是專業設計師才知道的,所以有些地方沒解釋清楚請見諒喔!
在 Persona(人物誌)提到產品經理第一天到職該做的事就是去翻閱 Persona, User Journey Map 相關文件,藉此了解產品以及日後如何做優化迭代、擬定產品策略。
另外能以「用戶視角」去使用一款產品,那我們要怎麼進行?誰要進行?該準備什麼?
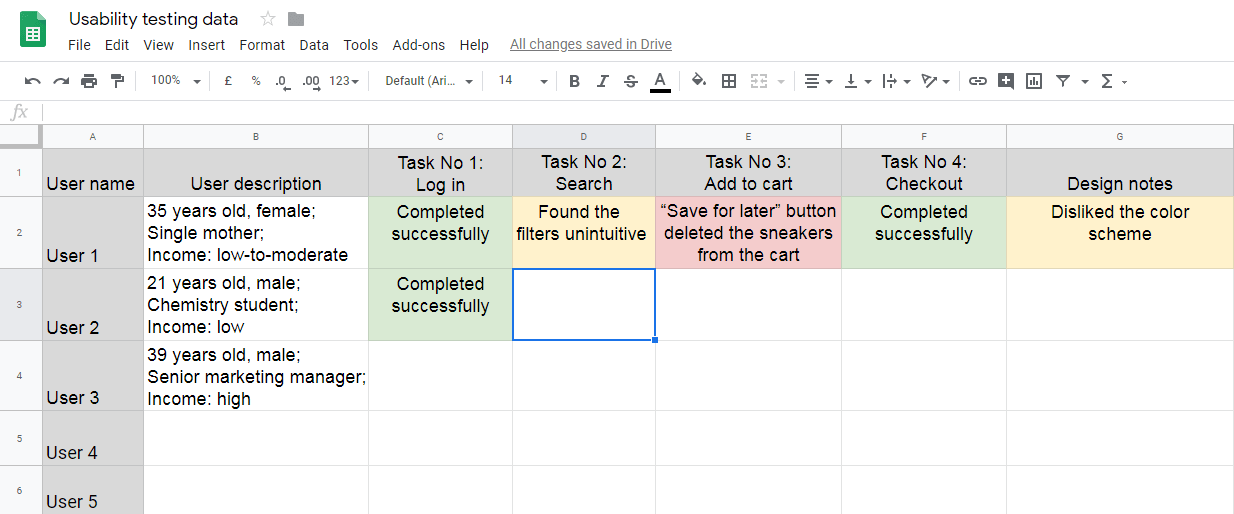
-排定一連串的 Usability tasks
排定各種以「使用者」角度的 Scenario(情境) 去做任務測試,每一個 Scenario 會以 Usability tasks 呈現,以 Uber 來舉例,大概是這樣:
# Task1 - 選擇目的地
* 我是剛下班要趕去聚餐的上班族,打開地圖能長按 Pin icon 並拖曳選擇位置。
# Task2 - 選擇信用卡付款方式
* 乘車之前,我可以預先設定信用卡付款,能新增最多 5 張信用卡,並以 1 張作為我的預設信用卡付款。
當然,如果更嚴謹得話,我有看過外包團隊是用這樣的格式,供參考:
- Task(任務名稱, 編號)
- Research question(研究問題)
- Inputs(輸入)
- Steps(執行步驟)
- Success criteria(訂定成功的標準)
- Notes(備註)
另外,任務測試還分為 Exploratory tasks(探索) 和 Specific tasks(具體) 這兩個類型:
-
Exploratory tasks(探索):探索型的測試一定要手動去進行。它偏向研究導向,沒有一定的標準答案,這種測試方式比較少見,需要透過非常資深的設計師、QA 去進行。
-
Specific tasks(具體):上面一開始提到 Uber 測試任務就是屬於具體類型的測試,它有一定的答案,不會有任何的模糊地帶。
-什麼時候進行?
我建議是越早越好,你不會希望產品做到 6,7 成了還要重新設計吧?
在設計階段進行這些測試、評估並即時發現問題,會幫助團隊省下很多資源,最重要的是產品上市後能真正解決用戶的問題,而他們用起來也開心~
它看起來是一個重要不緊急的事情,但如果一直拖延的話最終它會向你反撲、排山倒海的客訴佔據你的工作,甚至會增加團隊整個營運成本(工時、人力、重工)。
-參與人員&測試過程
團隊內部幾位夥伴針對產品列出相關的 Scenario 去做測試,不用團隊所有人都參加,但建議至少 UI/UX 設計師、QA 測試工程師、產品經理及 RD 都要推派一名參加。
如果團隊沒有人知道怎麼測試,起初需要在 Mail 多做一些說明,讓參與的人知道易用性原則是什麼,確保大家有一定的概念才進行。
測試過程當中,也要詳細記錄過程的正面、負面問題。
-測試結果
依據影響級別 (High, Medium, Low) 給羅列出來,至於分屬哪一個級別會依據 ToB, ToC 不同的產品類型訂定不同的標準,不過一般會這麼區分:
- High => 嚴重影響主流程、服務
- Medium => 雖不影響主流程、服務,但是體驗很差,必須繞了一大圈使用者才能完成任務
- Low => 介面 UI 上的樣式不符合規範、設計
最後記得,一定要有人去收集所有的回饋,把所有回饋進行分類、待執行優化的 backlog 這樣進行易用性測試才有意義!
Ref
- Jakob Nielsen - Usability Engineering
- usability.gov
- 10 Usability Heuristics for User Interface Design
- Download a free poster
- XXC@Note
- Image by Jakob Nielsen
- mindk
- Pic - Manja Vitolic