【SEO】改善圖片,優化搜尋引擎

如果你本身是 Blogger 或是雜誌編輯、報社工作人員等文字工作者,都需要透過圖片來提高視覺感受、輔助說明,這時候怎麼使用圖像來提升 Findability(可查找性、可發現性) 和網頁運作速度,就是一個必學的課題了。
目錄
為什麼要使用圖片?
閱讀一篇文章、看一本書,有圖片的話就更格外地吸引人對吧?
把概念、無形的東西用更具體、具象化的方式呈現,更容易讓人去聯想、加深記憶。
在商業應用上,過去在實體店內消費者不僅可以看到產品,還可以去摸它,但現在已經走向 E-Commerce(電子商務) 時代,又因為疫情關係更導致業務、運送量大增,如何運用Visual Marketing(視覺行銷)以線上服務提供給 TA 就是非常重要的事情。
你不一定要用圖片,但如果有的話絕對是一大加分,更可以優化搜尋引擎讓 TA、有需求的潛在顧客快速在網路上找到你。
圖片有助於 SEO 是什麼原理?
Sitemap(網站地圖) 就像是去醫院做健康檢查的報告一樣,這個檔案會有網站的各種網址,像是圖片連結、影片連結,只有電腦看得懂的XML文件等(最常使用的規範,更多內容請參考 Google 搜尋中心指南),透過提交 Sitemap 報告給搜尋引擎,讓搜尋引擎爬蟲去讀取報告的內容生成索引讓使用者搜尋。
參考以下 Sitemap 範例(由 Google 搜尋中心指南提供),示範 http://example.com/sample1.html 這個網頁的 Sitemap。
該網頁包含兩張圖片以及一個 http://example.com/sample2.html 項目,這個項目中又包含一張圖片以及圖片 Sitemap 中所有可選用的中繼資料。
<?xml version="1.0" encoding="UTF-8"?>
<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9"
xmlns:image="http://www.google.com/schemas/sitemap-image/1.1">
<url>
<loc>http://example.com/sample1.html</loc>
<image:image>
<image:loc>http://example.com/image.jpg</image:loc>
</image:image>
<image:image>
<image:loc>http://example.com/photo.jpg</image:loc>
</image:image>
</url>
<url>
<loc>http://example.com/sample2.html</loc>
<image:image>
<image:loc>http://example.com/picture.jpg</image:loc>
<image:caption>A funny picture of a cat eating cabbage</image:caption>
<image:geo_location>Lyon, France</image:geo_location>
<image:title>Cat vs Cabbage</image:title>
<image:license>http://example.com/image-license</image:license>
</image:image>
</url>
</urlset>
-Sitemap 製作工具
以下提供幾個製作 Sitemap 的工具,便於製作
sitemap.xml檔案。
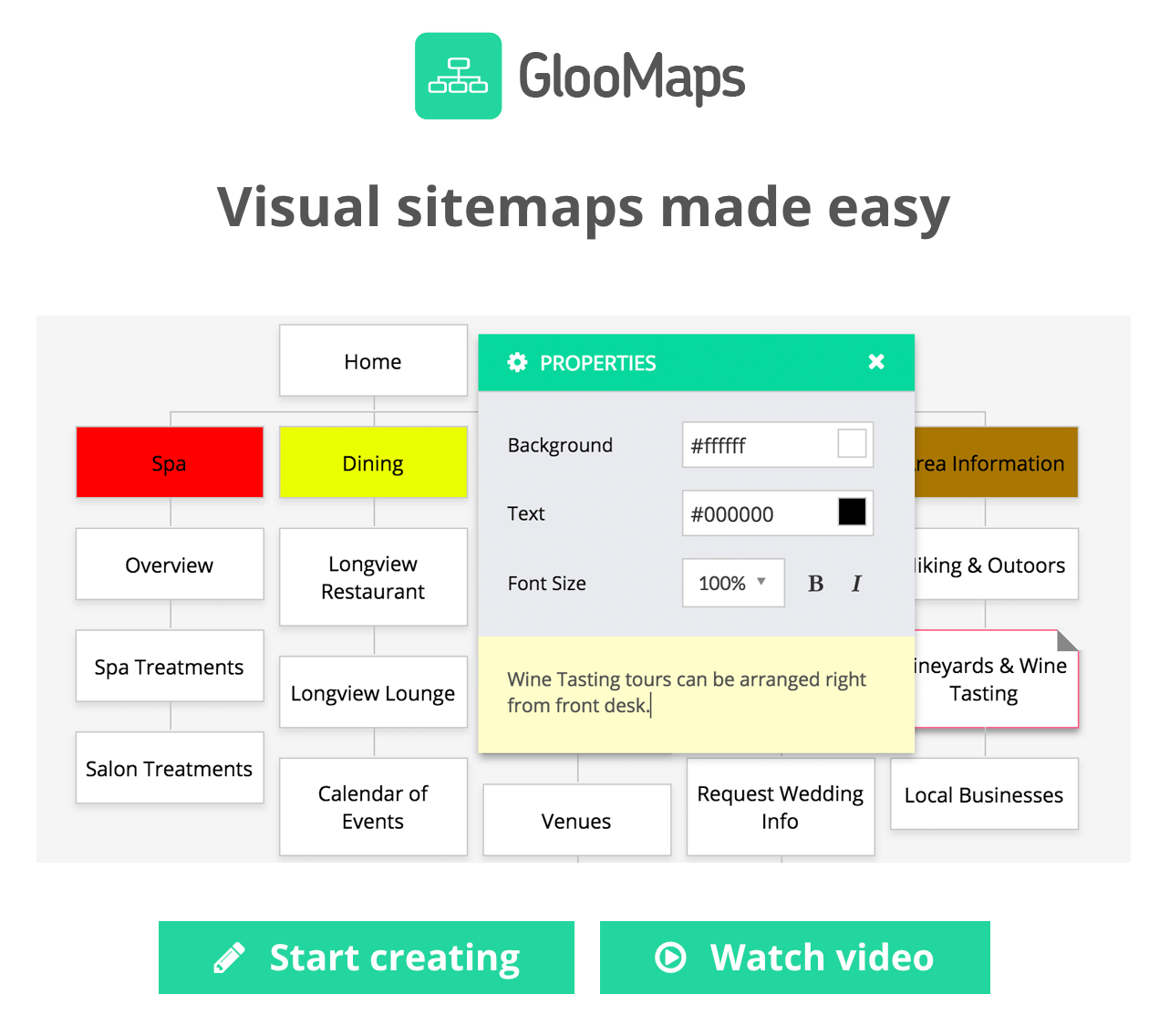
*GlooMaps
以「頁面」為單位,簡單、快速繪製頁面之間的連結。

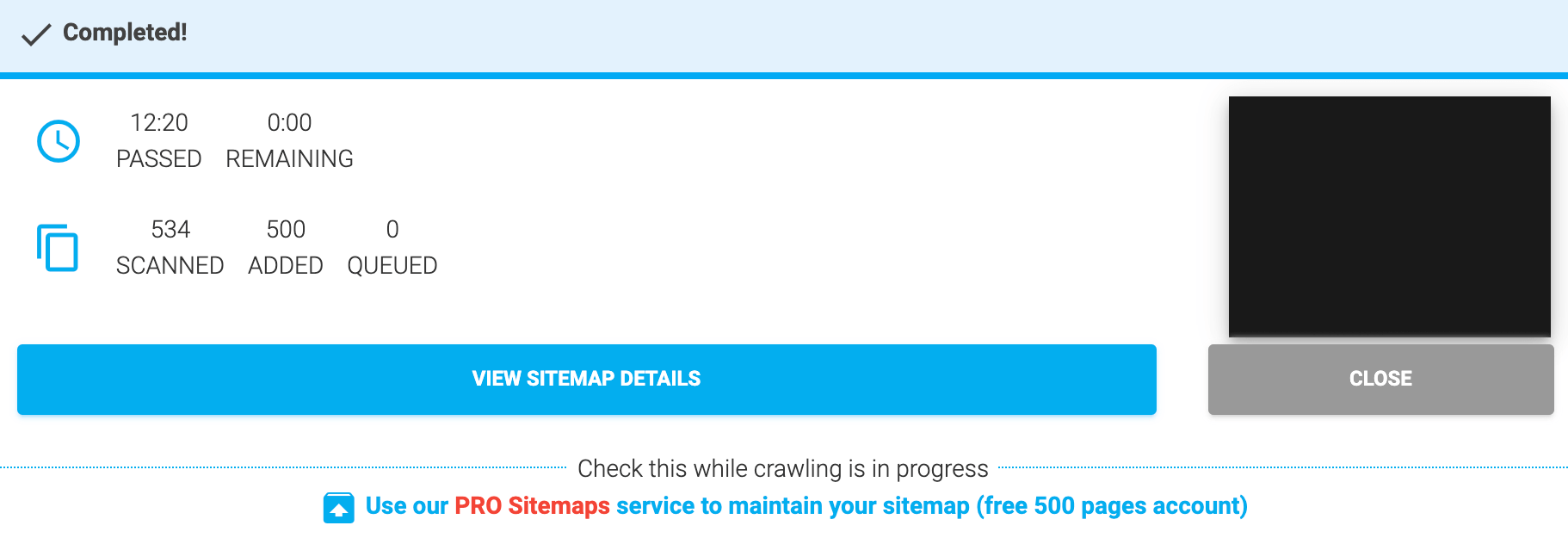
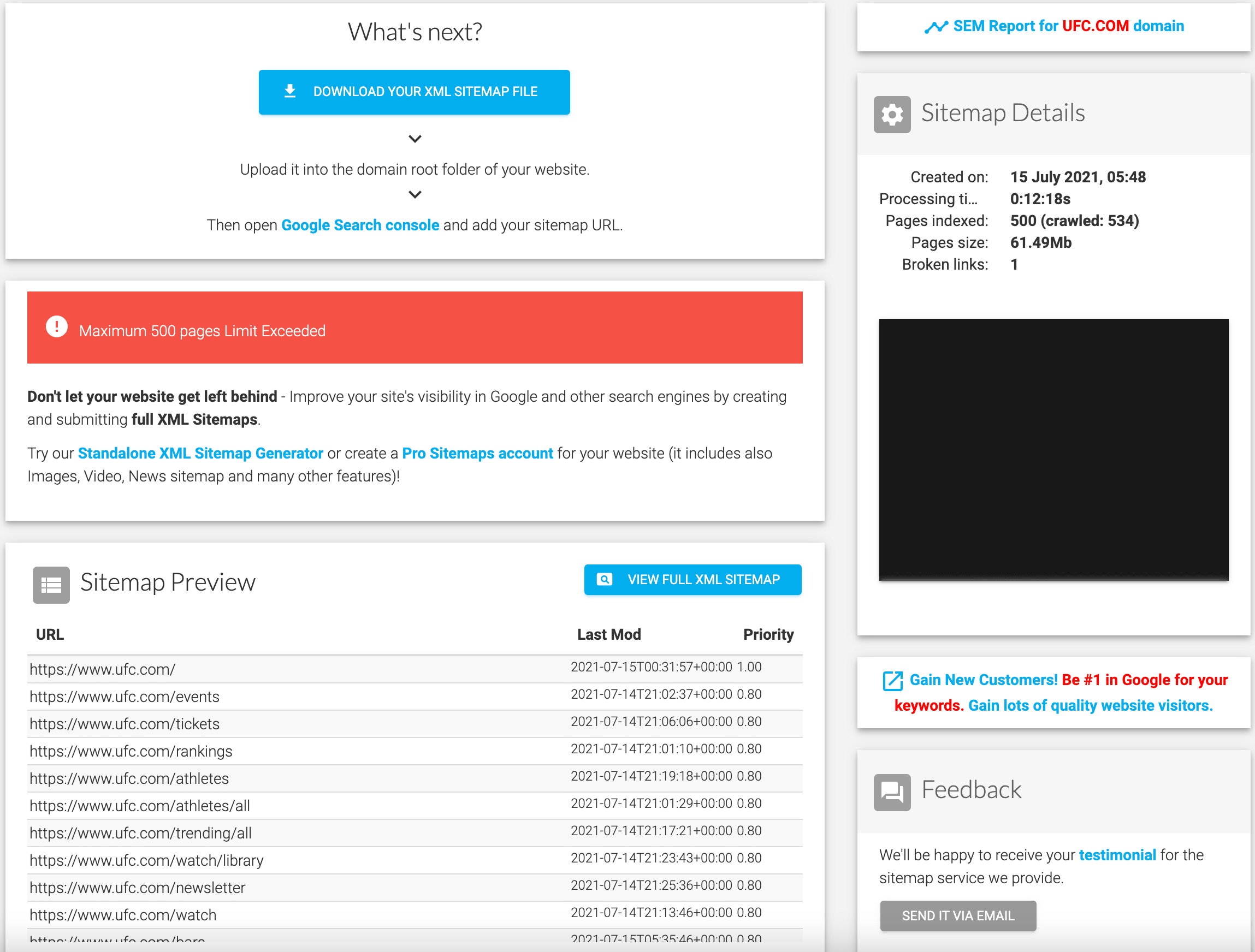
*xml-sitemaps.com
手刻製作 Sitemap 檔案在起初網站進行開發時還算簡便、容易,但網站成長到一定規模就需要更進階的手法來製作,這個工具限定 500 個網址,網站不大其實已經非常夠用了。
這裡以 UFC 混合武術格鬥賽的官網 為例,抓到對應的網址並有 61.49 Mb 的大小。


-圖片加上 alt 屬性描述
alt 是圖片的替代文字,也就是在圖片失效的時候所要呈現的文字,如果圖片可以正常顯示 alt 就不會有任何的功能。
圖片的 alt 描述在 html 中的使用方式為:
<img src="圖片網址" alt="圖片替代文字" title="圖片標題">
alt 對圖片的 SEO 優化也同等重要,它不只是替代文字,更能夠提供搜尋引擎抓取圖片時清楚知道圖片的主題內容。

這裡舉例好、壞的圖片 alt 描述:
✅ <img src="animal.jpg" alt="animal"> 這個 alt 替代文字,還算可以,因為它的描述不是很具體。
✅ <img src="animal.jpg" alt="giraffe under blue sky and white cloud"> 這是一個比較好的選擇,具體描述圖片中的內容(藍天白雲下的長頸鹿)。
❌ <img src="animal.jpg" alt=""> 空的,完全沒填寫。
❌ <img src="animal.jpg" alt="giraffe animal animals giraffe and animals"> 不建議為了填寫純粹加入幾個推疊關鍵字。
只有適合的格式,沒有正確的圖片格式

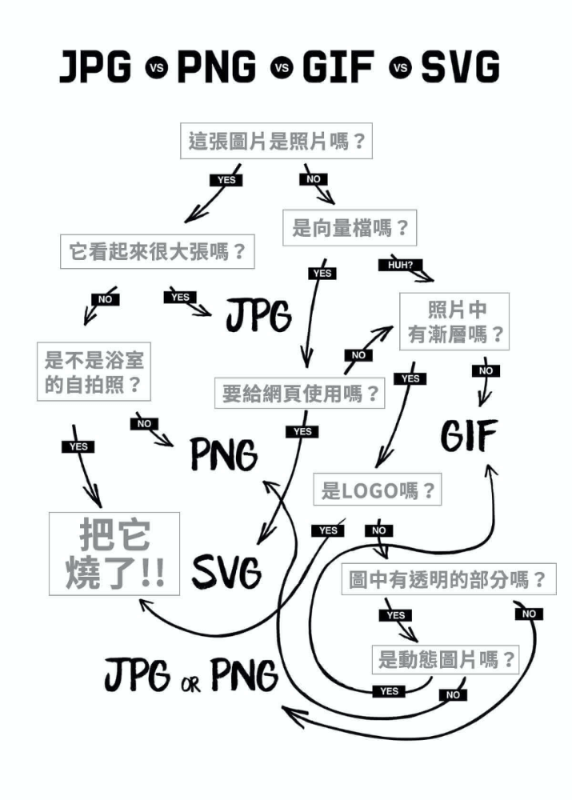
-該使用哪種圖片格式呢?
在 UX Collective 網站上有一位 UX 設計師 Allen Hsu,將4種圖片格式JPG、PNG、GIF、SVG利用詼諧幽默的方式,教導我們這些麻瓜們在什麼情況下該用什麼檔案格式(上圖),雖然不是真的完全適用所有情況,但簡單的方式讓人一目瞭然最基礎的區分法。
圖片的格式種類有好幾種,但最常見的有以下幾個:
-
JPG / JPEG:容量小,運用尺寸大的圖片和插圖,使用此檔案格式不僅不佔用空間,在清晰度、顏色對比都非常有幫助,是常用的圖片格式。
-
PNG:使用非破壞性資料壓縮方式,如果想要圖片保留背景透明度,就可以使用 PNG,但缺點是容量很大!
-
SVG:可縮放的向量圖形(Scalable Vector Graphics),能呈現任何尺寸,不會出現馬賽克。
-
GIF:只顯示幾秒的動態圖片,缺點就是容易分散讀者注意力、容量大 Loading 速度較慢。
-JPG 和 JPEG 的差別
很多人一定有想過,那 JPG 和 JPEG 有什麼差別?
先說答案,是沒有差別的!! 它們並沒有太大區別,甚至檔案格式名稱可以互換使用。
為什麼會有差異呢?差異在哪?
在早期 Windows 有命名格式限制,需要 3 個字母的檔案格式名稱,所以可想而知 .jpeg 就變成了 .jpg,但儘管 DOS 和 Windows 有命名限制,但 UNIX 系統沒有,所以 Mac 和 UNIX 使用者就繼續使用了 .jpeg 的檔案格式名稱。
看完以上的比較和實際的應用場景後,一般圖片使用還是以 JPG / JPEG 較適合,既提升閱讀感也能輔助說明。
除了格式,大部分容易疏忽的細節
圖片檔案名稱、圖片有無壓縮、圖片版權問題等細節,這都是一般人常常忽略的地方。
-圖片檔案名稱
如果要優化SEO(搜尋引擎最佳化),那麼有結構性的關鍵字非常得重要。
我曾經這樣命名圖片的檔名(笑):
- 20190120_SEO-01
- SEO_01
這有什麼問題?
dash(-), underline(_) 這是可以的,但:
-
時間日期不太重要也不夠具體
-
關鍵字後面只有編號也沒什麼具體意義
比較好的命名方式參考以下:
- SEO_改善圖片優化SEO-01
- SEO_optimize-image-for-seo-01
- SEO_OptimizeImageForSeo-01
這樣的命名除了夠具體之外,也有助於優化 SEO,因為我們以關鍵字作為開頭後續用相連的簡短敘述,這樣才有助於 Google 或其他搜尋引擎的爬蟲注意。
-壓縮圖片

你有沒有一種經驗,瀏覽網頁滾輪已經滑到最後了,但圖片好像看到老虎一樣都不出現?
要確保圖片的格式、名稱之外,還要留意圖片本身容量的大小,上傳圖片前記得先壓縮圖片。
這裡推薦幾個圖片壓縮工具:
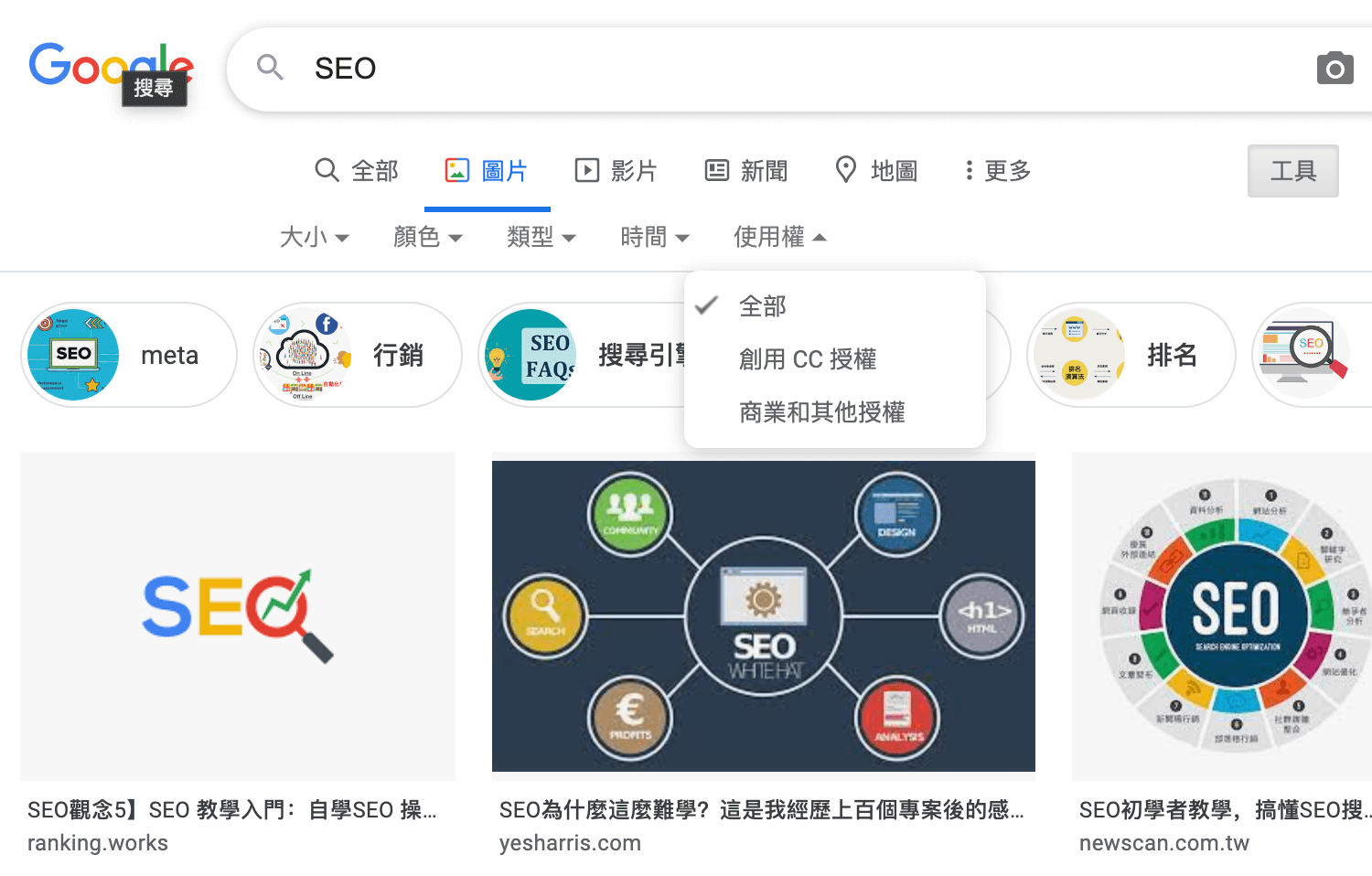
-圖片版權

不管是哪種圖片格式,一定要留意版權問題。
幾年前成吉思汗健身房館長的服飾品牌 - Notorious(惡名昭彰) 的 Logo 因為設計師誤用了別人的素材,因而主動主動賠償給原著。(純時事探討,非惡意抨擊)
我們可以透過 Google 圖片和其中的過濾條件去找所需要的圖片,也可以在網路上找提供自由應用的資源去應用,以下附上我常用的圖庫區:
Ref
- Cover Pic - Photo by Solen Feyissa
- Visual marketing
- Image file formats
- Sitemaps XML format
- Google 圖片最佳做法
- JPG與JPEG之間的差異
- 【硬塞科技字典】什麼是電子商務(E-Commerce)?
- How to Improve SEO Performance: 3 Tips to Quickly Elevate Your Website’s Rankings and Increase Your Domain Authority
- 17 places the kids can see animals in the UAE
- 一圖搞懂JPG、PNG、GIF、SVG圖片檔案格式使用時機